|
200
|
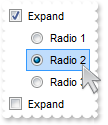
I've noticed that the toolbar is cut when perform scrolling. Is it possible to change that shape

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
.ArrangeItemsAs = 513 ' ArrangeItemsEnum.exArrangeItemsScroll Or ArrangeItemsEnum.exArrangeItemsHorizontal
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAAEhIDhAxGAyg0HG0Og40HIyiwAGY1GMJiYAf8jAEhhUnAAyhEqg8hk0oAsIjYxHAwmYwHEbGY2GEhGkMlFBlAOhAJhEuoUHjcbGQ1EtMp0hGsbG" & _
"owEsvpNBlkpo9ZoNQp8rqMIqdkqwCr1ZrdbrFpsFvs1hg9VuVCjdBA0IoElhFog6zbDykUkhsPms3nMInc9hA0mNpoVrruQpdiutNq9kqlWtuQg+Sluewufp1gqWbEt+" & _
"0UK0F81YAuGkut01F3lF7vF6yYA1Ujf4ATjNd8KmeHh84n1MGI1zt9rN7vOhg+9knB4ejAE0m3HHHJlfL1VB5sH6G76m/63Ey2xAG0uMbkIbUDh3me1vjoV7vYIhBQNI" & _
"xjoOo5DKGKQj8hAhCbA6ThshAUN0g7or4DCFCQ14AHATIAHkbBZt83xxFCDcMw3DsQRFEINm8SQAHydpuxTEh4GkUzfHATYARnGsPn+d5mk5HkPv4g7/QBAQyhk1UFgB" & _
"BMloTBqDwe8iEQkg0KITCzXyDDhZxI30uRJFMXG7FYARTFLfR1MMRSDNUcSC30fE5IYASLAMBhmjZDQQJs9wZB0qQhCaFChC81g3M8RRuAE5IPMENRjDUdN8g8vw7MtJ" & _
"x5SseTHODCTpO0jp+hE/SZPqUSgAEpABCS9ytQkLyDTtPU2f8uUxGkg0dDtDxlXLCUPRMRxxRoAHW2wAICA=="
.Background(119) = &H1000000
With .Items
.BackColor = RGB(128,128,128)
With .Add("Expand",2)
.GroupPopup = 259 ' GroupPopupEnum.exGroupPopupVertical Or GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
.Check = True
.ShowPopupOnChecked = True
With .Items
.Padding = "22,0,0,0"
.Add("Radio 1").Radio = True
.Add("Radio 2").Radio = True
With .Add("Radio 3")
.Radio = True
.Checked = True
End With
End With
.Checked = True
End With
.Add("").ToString = "Expand[typ=1][chk=1][spchk=-1][group=0x0103][itemspad=22,0,0,0](Radio 1[id=20][typ=2],Radio 2[id=30][typ=2],Radio 3[id=40][typ=" & _
"2][chk=1])"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
199
|
I've noticed that the toolbar is cut when perform scrolling. Is it possible to prevent that

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
.ArrangeItemsAs = 513 ' ArrangeItemsEnum.exArrangeItemsScroll Or ArrangeItemsEnum.exArrangeItemsHorizontal
.Background(119) = -1
With .Items
.BackColor = RGB(240,240,240)
With .Add("Expand",2)
.GroupPopup = 259 ' GroupPopupEnum.exGroupPopupVertical Or GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
.Check = True
.ShowPopupOnChecked = True
With .Items
.Padding = "22,0,0,0"
.Add("Radio 1").Radio = True
.Add("Radio 2").Radio = True
With .Add("Radio 3")
.Radio = True
.Checked = True
End With
End With
.Checked = True
End With
.Add("").ToString = "Expand[typ=1][chk=1][spchk=-1][group=0x0103][itemspad=22,0,0,0](Radio 1[id=20][typ=2],Radio 2[id=30][typ=2],Radio 3[id=40][typ=" & _
"2][chk=1])"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
198
|
How can I scroll the items within the toolbar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
.ArrangeItemsAs = 513 ' ArrangeItemsEnum.exArrangeItemsScroll Or ArrangeItemsEnum.exArrangeItemsHorizontal
With .Items
.BackColor = RGB(240,240,240)
With .Add("Expand",2)
.GroupPopup = 259 ' GroupPopupEnum.exGroupPopupVertical Or GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
.Check = True
.ShowPopupOnChecked = True
With .Items
.Padding = "22,0,0,0"
.Add("Radio 1").Radio = True
.Add("Radio 2").Radio = True
With .Add("Radio 3")
.Radio = True
.Checked = True
End With
End With
.Checked = True
End With
.Add("").ToString = "Expand[typ=1][chk=1][spchk=-1][group=0x0103][itemspad=22,0,0,0](Radio 1[id=20][typ=2],Radio 2[id=30][typ=2],Radio 3[id=40][typ=" & _
"2][chk=1])"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
197
|
How can I show an item aligned to the bottom size of the toolbar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
.ArrangeItemsAs = 1
.Items.ToString = "C1[chk],C2[chk]"
With .Items.Add("R")
.Check = True
.Checked = True
.Y = "height - iheight"
End With
End With
End Function
</SCRIPT>
</BODY>
|
|
196
|
How can I show an item aligned to the right of the toolbar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
.ArrangeItemsAs = 1
.Items.ToString = "C1[chk],C2[chk]"
With .Items.Add("R")
.Check = True
.Checked = True
.X = "width - iwidth"
End With
End With
End Function
</SCRIPT>
</BODY>
|
|
195
|
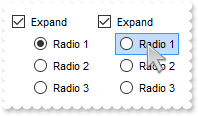
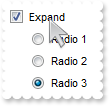
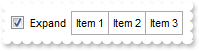
How can I arrange horizontally the items on the toolbar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
.ArrangeItemsAs = 1
With .Items
With .Add("Expand",2)
.GroupPopup = 259 ' GroupPopupEnum.exGroupPopupVertical Or GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
.Check = True
.ShowPopupOnChecked = True
With .Items
.Padding = "22,0,0,0"
.Add("Radio 1").Radio = True
.Add("Radio 2").Radio = True
With .Add("Radio 3")
.Radio = True
.Checked = True
End With
End With
.Checked = True
End With
.Add("").ToString = "Expand[typ=1][chk=1][spchk=-1][group=0x0103][itemspad=22,0,0,0](Radio 1[id=20][typ=2],Radio 2[id=30][typ=2],Radio 3[id=40][typ=" & _
"2][chk=1])"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
194
|
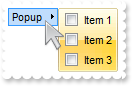
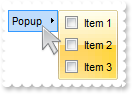
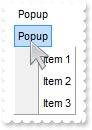
How can I display the drop down panel to a specified location only
<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
.PopupAppearance = 6
With .Items
With .Add("Popup",2,100)
.ShowPopupArrow = False
.ShowPopupAlign = 1
.ShowPopupOffset = "0:screen,0:screen"
With .Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
193
|
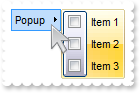
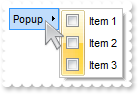
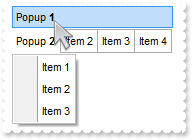
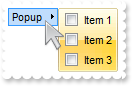
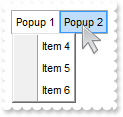
How can I displays the drop down bellow the control, rather than item itself

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
.PopupAppearance = 6
With .Items
With .Add("Popup <b>1",2,100)
.ShowPopupArrow = False
.ShowPopupAlign = 1
.ShowPopupOffset = "0,0:control"
With .Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
With .Add("Popup <b>2",2,200)
.GroupPopup = 1
With .Items
.Add "Item 2"
.Add "Item 3"
.Add "Item 4"
End With
End With
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
192
|
How can I change the visual appearance of the progress bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Background(260) = &H1000000 ' &H104
With .Items
With .Add("Progress")
.AllowEdit = 4
.EditWidth = -128
.EditValue = 25
End With
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
191
|
How can I change the progress's color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
.Background(260) = RGB(255,0,0) ' &H104
With .Items
With .Add("Progress")
.AllowEdit = 4
.EditWidth = -128
.EditValue = 25
End With
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
190
|
I am using the Item.Visible property on False to hide the item, but the editor is still visible
<BODY onload="Init()">
<SCRIPT LANGUAGE="VBScript">
Function ToolBar1_CheckItem(Itm)
With ToolBar1
With .Items.Item(1000)
.Visible = True
.AllowEdit = 260 ' AllowEditEnum.exItemEditReadOnly Or AllowEditEnum.exItemEditProgress
End With
.Refresh
End With
End Function
</SCRIPT>
<SCRIPT LANGUAGE="VBScript">
Function ToolBar1_UncheckItem(Itm)
With ToolBar1
With .Items.Item(1000)
.Visible = False
.AllowEdit = 0
End With
.Refresh
End With
End Function
</SCRIPT>
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
With .Add("",2)
With .Items
.Add "Visible"
With .Add("")
.Check = True
.Checked = True
End With
With .Add("Item 2",,1000)
.ItemHeight = 18
.Caption = "Percent"
.AllowEdit = 260 ' AllowEditEnum.exItemEditReadOnly Or AllowEditEnum.exItemEditProgress
.EditValue = 50
.Visible = True
End With
.Add "Visible"
End With
.GroupPopup = 3 ' GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
End With
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
189
|
How can I change the color of a disabled item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
With .Add("Disabled",2,0)
.ForeColor = RGB(255,0,0)
.Items.Add ""
.GroupPopup = 3 ' GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
.ShowPopupArrow = False
End With
.Add("Disabled").Enabled = False
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
188
|
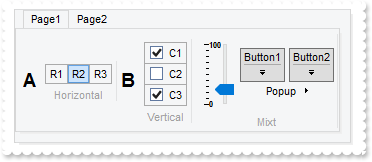
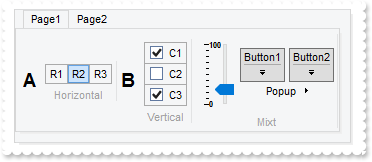
Microsoft Windows 8.1 - Ribbon Like

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
.ToString = "[id=0][group=0x03](),[id=-99][bg=0x01000000][group=0x03][itemspad=4,4,4,4]([id=9000])"
With .Item(0).Items
.Add("",0,0).Padding = "8,0,0,0"
Set var_Item3 = .Add("New Page")
With var_Item3
.ToString = "[id=0][typ=2][chk=1][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][p" & _
"ad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))"
.ID = 200
.Caption = "Page1"
.ShowPopupAlign = 1
With .Items.Item(0)
Set var_Item = .Items.Add("New Group")
With var_Item
.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
.Caption = "<b><font ;14>A"
With .Items
.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Horizontal`,align=0x11]"
With .Add("",2)
.GroupPopup = 17 ' GroupPopupEnum.exGroupPopupEqualWidth Or GroupPopupEnum.exGroupPopup
.Caption = ""
With .Items
With .Add("R1")
.RadioGroup = 100
.Radio = True
.ShowCheckedAsSelected = 1
.Checked = False
End With
With .Add("R2")
.RadioGroup = 100
.Radio = True
.ShowCheckedAsSelected = 1
.Checked = True
End With
With .Add("R3")
.RadioGroup = 100
.Radio = True
.ShowCheckedAsSelected = 1
.Checked = False
End With
End With
End With
End With
End With
Set var_Item1 = .Items.Add("New Group")
With var_Item1
.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
.Caption = "<b><font ;14>B"
With .Items
.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Vertical`,align=0x11]"
With .Add("",2)
.GroupPopup = 289 ' GroupPopupEnum.exGroupPopupVertical Or GroupPopupEnum.exGroupPopupEqualHeight Or GroupPopupEnum.exGroupPopup
.Caption = ""
With .Items
With .Add("C1")
.Check = True
.Checked = True
End With
With .Add("C2")
.Check = True
.Checked = False
End With
With .Add("C3")
.Check = True
.Checked = True
End With
End With
End With
End With
End With
.Items.Add("",0,0).Padding = "4,0,0,0"
Set var_Item2 = .Items.Add("New Group")
With var_Item2
.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
.Caption = ""
With .Items
.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Mixt`,align=0x11]"
With .Add("",0)
.AllowEdit = 1027 ' AllowEditEnum.exItemEditVertical Or AllowEditEnum.exItemEditSlider
.ItemHeight = 76
.EditBorder = 0
.EditValue = 25
End With
With .Add("",2)
.GroupPopup = 259 ' GroupPopupEnum.exGroupPopupVertical Or GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
.Caption = ""
With .Items
With .Add("",2)
.GroupPopup = 3 ' GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("Button1",2)
.ShowAsButton = 275 ' ShowAsButtonEnum.exShowAsSelectButtonBottom Or ShowAsButtonEnum.exShowAsButtonAutoSize
With .Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
.Add("",0,0).Padding = "4,0,0,0"
With .Add("Button2",2)
.ShowAsButton = 275 ' ShowAsButtonEnum.exShowAsSelectButtonBottom Or ShowAsButtonEnum.exShowAsButtonAutoSize
With .Items
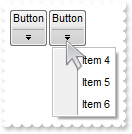
.Add "Item 4"
.Add "Item 5"
.Add "Item 6"
End With
End With
End With
End With
With .Add("Popup",2)
.Alignment = 1
With .Items
.Add("Item 7").Check = True
.Add "Item 8"
With .Add("Item 9",2).Items
.Add "Item 10"
.Add "Item 11"
.Add "Item 12"
End With
End With
End With
End With
End With
End With
End With
End With
End With
Set var_Item4 = .Add("New Page")
With var_Item4
.ToString = "[id=0][typ=2][chk=0][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][p" & _
"ad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))"
.ID = 300
.Caption = "Page2"
.ShowPopupAlign = 1
With .Items.Item(0)
With .Items
With .Add("S1")
.ItemHeight = 88
.AllowEdit = 1540 ' AllowEditEnum.exItemEditVertical Or AllowEditEnum.exItemEditSpin Or AllowEditEnum.exItemEditProgress
.EditValue = 25
End With
With .Add("S2")
.ItemHeight = 88
.AllowEdit = 1540 ' AllowEditEnum.exItemEditVertical Or AllowEditEnum.exItemEditSpin Or AllowEditEnum.exItemEditProgress
.EditValue = 50
End With
With .Add("S3")
.ItemHeight = 88
.AllowEdit = 1540 ' AllowEditEnum.exItemEditVertical Or AllowEditEnum.exItemEditSpin Or AllowEditEnum.exItemEditProgress
.EditValue = 75
End With
End With
End With
End With
.Add("",0,0).Padding = "8,0,0,0"
End With
End With
.PopupFlatAppearance = False
With .VisualAppearance
.Add 1,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSFlat-Ribbon/msfr_background.ebn"
.Add 2,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSFlat-Ribbon/msfr_groupt.ebn"
.Add 12,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSFlat-Ribbon/msfr_hot.ebn"
.Add 14,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSFlat-Ribbon/msfr_select.ebn"
.Add 17,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSFlat-Ribbon/msfr_tab.ebn"
.Add 18,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSFlat-Ribbon/msfr_tabhot.ebn"
.Add 32,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSFlat-Ribbon/msfr_check0.ebn"
.Add 33,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSFlat-Ribbon/msfr_check1.ebn"
.Add 34,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSFlat-Ribbon/msfr_buttonu.ebn"
.Add 35,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSFlat-Ribbon/msfr_buttond.ebn"
End With
.Appearance = 16777216 ' &H1000000
.Background(64) = .Appearance
.SelBackColor = &He000000
.Background(110) = &Hc000000
.Background(112) = &H23000000
.Background(2) = &H22000000 ' &H2
.Background(3) = &H23000000 ' &H3
.Background(70) = &H20000000
.Background(71) = &H21000000
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
187
|
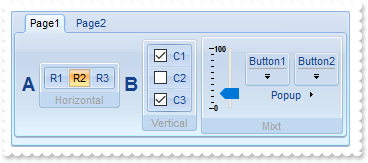
Microsoft Paint - Ribbon Like

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
.ToString = "[id=0][group=0x03](),[id=-99][bg=0x01000000][group=0x03][itemspad=4,4,4,4]([id=9000])"
With .Item(0).Items
.Add("",0,0).Padding = "8,0,0,0"
Set var_Item3 = .Add("New Page")
With var_Item3
.ToString = "[id=0][typ=2][chk=1][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][p" & _
"ad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))"
.ID = 200
.Caption = "Page1"
.ShowPopupAlign = 1
With .Items.Item(0)
Set var_Item = .Items.Add("New Group")
With var_Item
.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
.Caption = "<b><font ;14>A"
With .Items
.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Horizontal`,align=0x11]"
With .Add("",2)
.GroupPopup = 17 ' GroupPopupEnum.exGroupPopupEqualWidth Or GroupPopupEnum.exGroupPopup
.Caption = ""
With .Items
With .Add("R1")
.RadioGroup = 100
.Radio = True
.ShowCheckedAsSelected = 1
.Checked = False
End With
With .Add("R2")
.RadioGroup = 100
.Radio = True
.ShowCheckedAsSelected = 1
.Checked = True
End With
With .Add("R3")
.RadioGroup = 100
.Radio = True
.ShowCheckedAsSelected = 1
.Checked = False
End With
End With
End With
End With
End With
Set var_Item1 = .Items.Add("New Group")
With var_Item1
.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
.Caption = "<b><font ;14>B"
With .Items
.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Vertical`,align=0x11]"
With .Add("",2)
.GroupPopup = 289 ' GroupPopupEnum.exGroupPopupVertical Or GroupPopupEnum.exGroupPopupEqualHeight Or GroupPopupEnum.exGroupPopup
.Caption = ""
With .Items
With .Add("C1")
.Check = True
.Checked = True
End With
With .Add("C2")
.Check = True
.Checked = False
End With
With .Add("C3")
.Check = True
.Checked = True
End With
End With
End With
End With
End With
.Items.Add("",0,0).Padding = "4,0,0,0"
Set var_Item2 = .Items.Add("New Group")
With var_Item2
.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
.Caption = ""
With .Items
.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Mixt`,align=0x11]"
With .Add("",0)
.AllowEdit = 1027 ' AllowEditEnum.exItemEditVertical Or AllowEditEnum.exItemEditSlider
.ItemHeight = 76
.EditBorder = 0
.EditValue = 25
End With
With .Add("",2)
.GroupPopup = 259 ' GroupPopupEnum.exGroupPopupVertical Or GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
.Caption = ""
With .Items
With .Add("",2)
.GroupPopup = 3 ' GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("Button1",2)
.ShowAsButton = 275 ' ShowAsButtonEnum.exShowAsSelectButtonBottom Or ShowAsButtonEnum.exShowAsButtonAutoSize
With .Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
.Add("",0,0).Padding = "4,0,0,0"
With .Add("Button2",2)
.ShowAsButton = 275 ' ShowAsButtonEnum.exShowAsSelectButtonBottom Or ShowAsButtonEnum.exShowAsButtonAutoSize
With .Items
.Add "Item 4"
.Add "Item 5"
.Add "Item 6"
End With
End With
End With
End With
With .Add("Popup",2)
.Alignment = 1
With .Items
.Add("Item 7").Check = True
.Add "Item 8"
With .Add("Item 9",2).Items
.Add "Item 10"
.Add "Item 11"
.Add "Item 12"
End With
End With
End With
End With
End With
End With
End With
End With
End With
Set var_Item4 = .Add("New Page")
With var_Item4
.ToString = "[id=0][typ=2][chk=0][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][p" & _
"ad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))"
.ID = 300
.Caption = "Page2"
.ShowPopupAlign = 1
With .Items.Item(0)
With .Items
With .Add("S1")
.ItemHeight = 88
.AllowEdit = 1540 ' AllowEditEnum.exItemEditVertical Or AllowEditEnum.exItemEditSpin Or AllowEditEnum.exItemEditProgress
.EditValue = 25
End With
With .Add("S2")
.ItemHeight = 88
.AllowEdit = 1540 ' AllowEditEnum.exItemEditVertical Or AllowEditEnum.exItemEditSpin Or AllowEditEnum.exItemEditProgress
.EditValue = 50
End With
With .Add("S3")
.ItemHeight = 88
.AllowEdit = 1540 ' AllowEditEnum.exItemEditVertical Or AllowEditEnum.exItemEditSpin Or AllowEditEnum.exItemEditProgress
.EditValue = 75
End With
End With
End With
End With
.Add("",0,0).Padding = "8,0,0,0"
End With
End With
.PopupFlatAppearance = False
With .VisualAppearance
.Add 1,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_background.ebn"
.Add 2,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_groupt.ebn"
.Add 3,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_groupo.ebn"
.Add 4,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_grouphot.ebn"
.Add 5,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_frameh.ebn"
.Add 6,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_framehs.ebn"
.Add 7,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_framehi.ebn"
.Add 8,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_framehe.ebn"
.Add 9,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_framevs.ebn"
.Add 10,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_framevi.ebn"
.Add 11,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_frameve.ebn"
.Add 12,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_select.ebn"
.Add 13,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_bordert.ebn"
.Add 14,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_buttond.ebn"
.Add 15,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_buttonu.ebn"
.Add 16,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_tab.ebn"
.Add 17,"CP:16 0 0 0 1"
.Add 18,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_tabhot.ebn"
.Add 19,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_tabselhot.ebn"
.Add 20,"CP:19 0 0 0 1"
End With
.LocalAppearance = 6
.Appearance = 16777216 ' &H1000000
.ForeColor = RGB(21,66,139)
.SelBackColor = &He000000
.Background(64) = .Appearance
.Background(2) = &Hd000000 ' &H2
.Background(105) = &H5000000
.Background(106) = &H6000000
.Background(107) = &H7000000
.Background(108) = &H8000000
.Background(116) = &H9000000
.Background(117) = &Ha000000
.Background(118) = &Hb000000
.Background(110) = &Hc000000
.Background(112) = &Hf000000
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
186
|
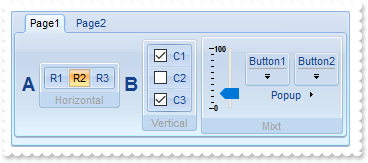
Microsoft Office - Ribbon Like

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
.ToString = "[id=0][group=0x03](),[id=-99][bg=0x01000000][group=0x03][itemspad=4,4,4,4]([id=9000])"
With .Item(0).Items
.Add("",0,0).Padding = "8,0,0,0"
Set var_Item3 = .Add("New Page")
With var_Item3
.ToString = "[id=0][typ=2][chk=1][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][p" & _
"ad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))"
.ID = 200
.Caption = "Page1"
.ShowPopupAlign = 1
With .Items.Item(0)
Set var_Item = .Items.Add("New Group")
With var_Item
.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
.Caption = "<b><font ;14>A"
With .Items
.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Horizontal`,align=0x11]"
With .Add("",2)
.GroupPopup = 17 ' GroupPopupEnum.exGroupPopupEqualWidth Or GroupPopupEnum.exGroupPopup
.Caption = ""
With .Items
With .Add("R1")
.RadioGroup = 100
.Radio = True
.ShowCheckedAsSelected = 1
.Checked = False
End With
With .Add("R2")
.RadioGroup = 100
.Radio = True
.ShowCheckedAsSelected = 1
.Checked = True
End With
With .Add("R3")
.RadioGroup = 100
.Radio = True
.ShowCheckedAsSelected = 1
.Checked = False
End With
End With
End With
End With
End With
Set var_Item1 = .Items.Add("New Group")
With var_Item1
.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
.Caption = "<b><font ;14>B"
With .Items
.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Vertical`,align=0x11]"
With .Add("",2)
.GroupPopup = 289 ' GroupPopupEnum.exGroupPopupVertical Or GroupPopupEnum.exGroupPopupEqualHeight Or GroupPopupEnum.exGroupPopup
.Caption = ""
With .Items
With .Add("C1")
.Check = True
.Checked = True
End With
With .Add("C2")
.Check = True
.Checked = False
End With
With .Add("C3")
.Check = True
.Checked = True
End With
End With
End With
End With
End With
.Items.Add("",0,0).Padding = "4,0,0,0"
Set var_Item2 = .Items.Add("New Group")
With var_Item2
.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
.Caption = ""
With .Items
.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Mixt`,align=0x11]"
With .Add("",0)
.AllowEdit = 1027 ' AllowEditEnum.exItemEditVertical Or AllowEditEnum.exItemEditSlider
.ItemHeight = 76
.EditBorder = 0
.EditValue = 25
End With
With .Add("",2)
.GroupPopup = 259 ' GroupPopupEnum.exGroupPopupVertical Or GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
.Caption = ""
With .Items
With .Add("",2)
.GroupPopup = 3 ' GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("Button1",2)
.ShowAsButton = 275 ' ShowAsButtonEnum.exShowAsSelectButtonBottom Or ShowAsButtonEnum.exShowAsButtonAutoSize
With .Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
.Add("",0,0).Padding = "4,0,0,0"
With .Add("Button2",2)
.ShowAsButton = 275 ' ShowAsButtonEnum.exShowAsSelectButtonBottom Or ShowAsButtonEnum.exShowAsButtonAutoSize
With .Items
.Add "Item 4"
.Add "Item 5"
.Add "Item 6"
End With
End With
End With
End With
With .Add("Popup",2)
.Alignment = 1
With .Items
.Add("Item 7").Check = True
.Add "Item 8"
With .Add("Item 9",2).Items
.Add "Item 10"
.Add "Item 11"
.Add "Item 12"
End With
End With
End With
End With
End With
End With
End With
End With
End With
Set var_Item4 = .Add("New Page")
With var_Item4
.ToString = "[id=0][typ=2][chk=0][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][p" & _
"ad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))"
.ID = 300
.Caption = "Page2"
.ShowPopupAlign = 1
With .Items.Item(0)
With .Items
With .Add("S1")
.ItemHeight = 88
.AllowEdit = 1540 ' AllowEditEnum.exItemEditVertical Or AllowEditEnum.exItemEditSpin Or AllowEditEnum.exItemEditProgress
.EditValue = 25
End With
With .Add("S2")
.ItemHeight = 88
.AllowEdit = 1540 ' AllowEditEnum.exItemEditVertical Or AllowEditEnum.exItemEditSpin Or AllowEditEnum.exItemEditProgress
.EditValue = 50
End With
With .Add("S3")
.ItemHeight = 88
.AllowEdit = 1540 ' AllowEditEnum.exItemEditVertical Or AllowEditEnum.exItemEditSpin Or AllowEditEnum.exItemEditProgress
.EditValue = 75
End With
End With
End With
End With
.Add("",0,0).Padding = "8,0,0,0"
End With
End With
.PopupFlatAppearance = False
With .VisualAppearance
.Add 1,"C:\Program Files\Exontrol\ExToolBar\Sample\EBN\MSOffice-Ribbon\msor_background.ebn"
.Add 2,"C:\Program Files\Exontrol\ExToolBar\Sample\EBN\MSOffice-Ribbon\msor_groupt.ebn"
.Add 3,"C:\Program Files\Exontrol\ExToolBar\Sample\EBN\MSOffice-Ribbon\msor_groupo.ebn"
.Add 4,"C:\Program Files\Exontrol\ExToolBar\Sample\EBN\MSOffice-Ribbon\msor_grouphot.ebn"
.Add 5,"C:\Program Files\Exontrol\ExToolBar\Sample\EBN\MSOffice-Ribbon\msor_frameh.ebn"
.Add 6,"C:\Program Files\Exontrol\ExToolBar\Sample\EBN\MSOffice-Ribbon\msor_framehs.ebn"
.Add 7,"C:\Program Files\Exontrol\ExToolBar\Sample\EBN\MSOffice-Ribbon\msor_framehi.ebn"
.Add 8,"C:\Program Files\Exontrol\ExToolBar\Sample\EBN\MSOffice-Ribbon\msor_framehe.ebn"
.Add 9,"C:\Program Files\Exontrol\ExToolBar\Sample\EBN\MSOffice-Ribbon\msor_framevs.ebn"
.Add 10,"C:\Program Files\Exontrol\ExToolBar\Sample\EBN\MSOffice-Ribbon\msor_framevi.ebn"
.Add 11,"C:\Program Files\Exontrol\ExToolBar\Sample\EBN\MSOffice-Ribbon\msor_frameve.ebn"
.Add 12,"C:\Program Files\Exontrol\ExToolBar\Sample\EBN\MSOffice-Ribbon\msor_select.ebn"
.Add 13,"C:\Program Files\Exontrol\ExToolBar\Sample\EBN\MSOffice-Ribbon\msor_bordert.ebn"
.Add 14,"C:\Program Files\Exontrol\ExToolBar\Sample\EBN\MSOffice-Ribbon\msor_buttond.ebn"
.Add 15,"C:\Program Files\Exontrol\ExToolBar\Sample\EBN\MSOffice-Ribbon\msor_buttonu.ebn"
.Add 16,"C:\Program Files\Exontrol\ExToolBar\Sample\EBN\MSOffice-Ribbon\msor_tab.ebn"
.Add 17,"CP:16 0 0 0 1"
.Add 18,"C:\Program Files\Exontrol\ExToolBar\Sample\EBN\MSOffice-Ribbon\msor_tabhot.ebn"
.Add 19,"C:\Program Files\Exontrol\ExToolBar\Sample\EBN\MSOffice-Ribbon\msor_tabselhot.ebn"
.Add 20,"CP:19 0 0 0 1"
End With
.ForeColor = RGB(21,66,139)
.SelBackColor = &He000000
.LocalAppearance = 6
.Appearance = 16777216 ' &H1000000
.Background(64) = .Appearance
.Background(2) = &Hd000000 ' &H2
.Background(105) = &H5000000
.Background(106) = &H6000000
.Background(107) = &H7000000
.Background(108) = &H8000000
.Background(116) = &H9000000
.Background(117) = &Ha000000
.Background(118) = &Hb000000
.Background(110) = &Hc000000
.Background(112) = &Hf000000
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
185
|
How I can assign buttons to a tab

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
.Background(102) = RGB(240,240,240)
With .Items
.ToString = "[id=0][group=0x0103][itemspad=4,4,4,4]([id=-10][group=0x03](),[id=-99][bg=RGB(240,240,240)][group=0x03][itemspad=4,4,4,4]([id=-" & _
"100]))"
With .Item(-10).Items
.Add("",0,0).Padding = "8,0,0,0"
With .Add("New Page")
.ToString = "[typ=2][chk=1][spchk=-1][show=1][grp=10][bghot=RGB(255,255,255)][bgsel=RGB(240,240,240)][bgselhot=RGB(240,240,240)][height=16][" & _
"group=0x03][tab=-100][pad=2,0,2,0][popupalign=0x01]([id=0][group=0x03]([]))"
.Caption = "Page<off -5><font ;5><b>1</b></font></off>"
.ID = -1000
With .Items.Item(0).Items
.Add("Button 1").ShowAsButton = 3 ' ShowAsButtonEnum.exShowAsButtonAutoSize Or ShowAsButtonEnum.exShowAsButton
.Add("Button 2").ShowAsButton = 3 ' ShowAsButtonEnum.exShowAsButtonAutoSize Or ShowAsButtonEnum.exShowAsButton
.Add("Button 3").ShowAsButton = 3 ' ShowAsButtonEnum.exShowAsButtonAutoSize Or ShowAsButtonEnum.exShowAsButton
End With
End With
With .Add("New Page")
.ToString = "[typ=2][chk=0][spchk=-1][show=1][grp=10][bghot=RGB(255,255,255)][bgsel=RGB(240,240,240)][bgselhot=RGB(240,240,240)][height=16][" & _
"group=0x03][tab=-100][pad=2,0,2,0][popupalign=0x01]([id=0][group=0x03]([]))"
.Caption = "Page<off -5><font ;5><b>2</b></font></off>"
.ID = -1001
With .Items.Item(0).Items
.Add("Button 3").ShowAsButton = 3 ' ShowAsButtonEnum.exShowAsButtonAutoSize Or ShowAsButtonEnum.exShowAsButton
.Add("Button 4").ShowAsButton = 3 ' ShowAsButtonEnum.exShowAsButtonAutoSize Or ShowAsButtonEnum.exShowAsButton
End With
End With
.Add("",0,0).Padding = "8,0,0,0"
End With
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
184
|
How can I hide an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
.Add("Item 1").Visible = False
.Add "Item 2"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
183
|
How do I quickly load items into the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
.ToString = "Check 1[chk],Check 2[chk=1]"
End With
End Function
</SCRIPT>
</BODY>
|
|
182
|
Are there any functions to get the size/width/height of the control so all items fit the control's client area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
.Add "Item 1"
.Add "Item 2"
End With
.Refresh
alert( .RequiredWidth )
alert( .RequiredHeight )
End With
End Function
</SCRIPT>
</BODY>
|
|
181
|
How do I get the item giving its caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
.Add("Item 1").ID = 1000
.Add("Item 2").ID = 1001
End With
.Item("Item 1").Bold = True
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
180
|
How do I get the item giving its identifier

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
.Add("Item 1").ID = 1000
.Add("Item 2").ID = 1001
End With
.Item(1000).Bold = True
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
179
|
Can I change the cursor where it hovers the item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
.Cursor = "exCross"
With .Items
.Add "Item 1"
.Add("Item 2").Cursor = "exNoDrop"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
178
|
I am using radio-buttons, the question is it possible to uncheck the radio-buttons, so no button is pressed in the group

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
.AllowToggleRadio = True
With .Items
With .Add("Radio 1",,1000)
.Radio = True
.RadioGroup = 100
End With
With .Add("Radio 2",,1001)
.Radio = True
.RadioGroup = 100
End With
With .Add("Radio 2",,1003)
.Radio = True
.RadioGroup = 100
End With
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
177
|
Is it possible to display the item's identifiers

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
.Debug = True
With .Items
.Add("Item 1").ID = 10001
.Add("Item 2").ID = 10002
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
176
|
How do I disable showing the tooltip for all control (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
.AllowToolTip = False
With .Items
.Add("Item").Tooltip = "this is a bit of text to be shown when cursor hovers it"
.Add("Item").Tooltip = "this is a bit of text to be shown when cursor hovers it"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
175
|
How can I lock the control, so no events occur, but no shown in gray as Enabled do

<BODY onload="Init()">
<SCRIPT LANGUAGE="VBScript">
Function ToolBar1_SelectItem(Itm)
With ToolBar1
alert( "SelectItem should not be fired while locked" )
End With
End Function
</SCRIPT>
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
.Locked = True
With .Items
.Add("Disabled").Enabled = False
.Add "Item 2"
.Add "Item 3"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
174
|
How can I disable the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
.Enabled = False
With .Items
.Add("Disabled").Enabled = False
.Add "Item 2"
.Add "Item 3"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
173
|
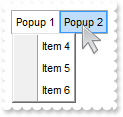
How can I specify a different border/visual appearance for drop down portion of the popup menu (ebn)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.PopupAppearance = 16777216 ' &H1000000
With .Items
With .Add("Popup 1",2).Items
.Add("Item 1").Check = True
.Add("Item 2").Check = True
.Add("Item 3").Check = True
End With
With .Add("Popup 2",2).Items
.Add("Item 4").Check = True
.Add("Item 5").Check = True
.Add("Item 6").Check = True
End With
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
172
|
How can I specify a different border for drop down portion of the popup menu

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
.PopupAppearance = 6
With .Items
With .Add("Popup 1",2).Items
.Add("Item 1").Check = True
.Add("Item 2").Check = True
.Add("Item 3").Check = True
End With
With .Add("Popup 2",2).Items
.Add("Item 4").Check = True
.Add("Item 5").Check = True
.Add("Item 6").Check = True
End With
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
171
|
How can I specify a different border/visual appearance for drop down portion of the select buttons/combobox (ebn)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.LocalAppearance = 16777216 ' &H1000000
With .Items
With .Add("",2)
.GroupPopup = 3 ' GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("Button",2)
.ShowAsButton = 275 ' ShowAsButtonEnum.exShowAsSelectButtonBottom Or ShowAsButtonEnum.exShowAsButtonAutoSize
With .Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
With .Add("Button",2)
.ShowAsButton = 275 ' ShowAsButtonEnum.exShowAsSelectButtonBottom Or ShowAsButtonEnum.exShowAsButtonAutoSize
With .Items
.Add "Item 4"
.Add "Item 5"
.Add "Item 6"
End With
End With
End With
End With
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
170
|
How can I specify a different border for drop down portion of the select buttons/combobox

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
.LocalAppearance = 6
With .Items
With .Add("",2)
.GroupPopup = 3 ' GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("Button",2)
.ShowAsButton = 275 ' ShowAsButtonEnum.exShowAsSelectButtonBottom Or ShowAsButtonEnum.exShowAsButtonAutoSize
With .Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
With .Add("Button",2)
.ShowAsButton = 275 ' ShowAsButtonEnum.exShowAsSelectButtonBottom Or ShowAsButtonEnum.exShowAsButtonAutoSize
With .Items
.Add "Item 4"
.Add "Item 5"
.Add "Item 6"
End With
End With
End With
End With
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
169
|
How can I change the visual appearance for the entire control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Appearance = 16777216 ' &H1000000
.ShowCheckedAsSelected = -1
With .Items
.Padding = "4,4,4,4"
With .Add("Radio 1")
.Radio = True
.Checked = True
End With
.Add("Radio 2").Radio = True
.Add("Radio 3").Radio = True
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
168
|
How can I show a border arround the control
<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
.Appearance = 1
.ShowCheckedAsSelected = -1
With .Items
.Padding = "4,4,4,4"
With .Add("Check 1")
.Checked = True
.Check = True
End With
With .Add("Check 2")
.Check = True
End With
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
167
|
Is it possible to change the item's background color when check/uncheck the item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
.ShowCheckedAsSelected = -1
With .Items
.Padding = "4,4,4,4"
With .Add("Check 1")
.Checked = True
.Check = True
End With
With .Add("Check 2")
.Check = True
End With
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
166
|
How can I change the colors for hot/hover items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
.Background(110) = RGB(0,0,1)
.Background(111) = RGB(255,255,255)
.Background(112) = RGB(128,128,128)
.Background(113) = RGB(255,255,255)
.SelBackColor = RGB(128,128,128)
.SelForeColor = RGB(255,255,255)
.Background(102) = RGB(128,128,128)
.ShowCheckedAsSelected = -1
With .Items
.Padding = "4,4,4,4"
.Add("").ToString = "[group=3](Item 1,Item 2)"
With .Add("Check 1")
.Checked = True
.Check = True
End With
With .Add("Check 2")
.Check = True
End With
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
165
|
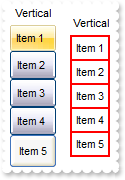
How do I change the visual appearance of the groups (vertical)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .VisualAppearance
.Add 1,"c:\exontrol\images\normal.ebn"
.Add 2,"c:\exontrol\images\pushed.ebn"
.Add 3,"c:\exontrol\images\hot.ebn"
End With
.Background(105) = &H1000000
.Background(116) = &H1000000
.Background(117) = &H2000000
.Background(118) = &H3000000
.Background(109) = RGB(255,0,0)
With .Items
With .Add("",2)
.GroupPopup = 3 ' GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("Vertical",2)
.Alignment = 1
.GroupPopup = 257 ' GroupPopupEnum.exGroupPopupVertical Or GroupPopupEnum.exGroupPopup
With .Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
.Add "Item 4"
.Add "Item 5"
End With
End With
.Add("").CaptionWidth = 12
With .Add("Vertical",2)
.Alignment = 1
.GroupPopup = 449 ' GroupPopupEnum.exGroupPopupVertical Or GroupPopupEnum.exGroupPopupFrameThickBox Or GroupPopupEnum.exGroupPopupFrameSolidBox Or GroupPopupEnum.exGroupPopup
With .Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
.Add "Item 4"
.Add "Item 5"
End With
End With
End With
End With
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
164
|
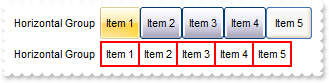
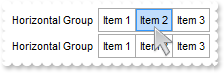
How do I change the visual appearance of the groups (horizontal)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .VisualAppearance
.Add 1,"c:\exontrol\images\normal.ebn"
.Add 2,"c:\exontrol\images\pushed.ebn"
.Add 3,"c:\exontrol\images\hot.ebn"
End With
.Background(105) = &H1000000
.Background(106) = &H1000000
.Background(107) = &H2000000
.Background(108) = &H3000000
.Background(109) = RGB(255,0,0)
With .Items
With .Add("Horizontal Group",2)
.GroupPopup = 1
With .Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
.Add "Item 4"
.Add "Item 5"
End With
End With
.Add("").ToString = "Horizontal Group[group=193](Item 1,Item 2,Item 3,Item 4,Item 5)"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
163
|
How can I change the visual appearance of the separator item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Background(103) = &H1000000
With .Items
.Add("Item").CaptionWidth = 128
.Add "",1
.Add("Item").CaptionWidth = 128
.Add("").ToString = "<font ;5>separator[sep]"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
162
|
How can I change the visual appearance of the drop down of the control (normal.2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .VisualAppearance
.Add 1,"c:\exontrol\images\normal.ebn"
.Add 2,"c:\exontrol\images\pushed.ebn"
End With
.PopupFlatImageWidth = 0
With .Items
With .Add("Popup",2).Items
.Add("Item 1").Check = True
.Add("Item 2").Check = True
.Add("Item 3").Check = True
.PopupAppearance = 16777216 ' &H1000000
End With
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
161
|
How can I change the visual appearance of the drop down of the control (normal.1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .VisualAppearance
.Add 1,"c:\exontrol\images\normal.ebn"
.Add 2,"c:\exontrol\images\pushed.ebn"
End With
.PopupFlatAppearance = False
With .Items
With .Add("Popup",2).Items
.Add("Item 1").Check = True
.Add("Item 2").Check = True
.Add("Item 3").Check = True
.PopupAppearance = 16777216 ' &H1000000
End With
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
160
|
How can I change the visual appearance of the drop down of the control (flat)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .VisualAppearance
.Add 1,"c:\exontrol\images\normal.ebn"
.Add 2,"c:\exontrol\images\pushed.ebn"
End With
.PopupFlatBackColor = &H2000000
.Background(100) = .PopupFlatBackColor
With .Items
With .Add("Popup",2).Items
.Add("Item 1").Check = True
.Add("Item 2").Check = True
.Add("Item 3").Check = True
.PopupAppearance = 16777216 ' &H1000000
End With
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
159
|
How can I change the visual appearance of the flat portion of the drop down of the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.PopupFlatBackColor = &H1000000
.Background(100) = .PopupFlatBackColor
With .Items
With .Add("Popup",2).Items
.Add("Item 1").Check = True
.Add("Item 2").Check = True
.Add("Item 3").Check = True
.PopupAppearance = 6
End With
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
158
|
How can I change the visual appearance of the radio-buttons to be displayed in the toolbar control (ebn)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .VisualAppearance
.Add 1,"c:\exontrol\images\normal.ebn"
.Add 2,"c:\exontrol\images\pushed.ebn"
End With
.Background(73) = &H1000000
.Background(74) = &H2000000
With .Items
With .Add("",2)
.GroupPopup = 1
With .Items
With .Add("Radio 1",,1000)
.Radio = True
.RadioGroup = 100
End With
With .Add("Radio 2",,1001)
.Radio = True
.RadioGroup = 100
End With
With .Add("Radio 2",,1003)
.Radio = True
.RadioGroup = 100
End With
.Item(1000).Checked = True
End With
End With
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
157
|
How can I change the visual appearance of the check-boxes to be displayed in the toolbar control (ebn)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .VisualAppearance
.Add 1,"c:\exontrol\images\normal.ebn"
.Add 2,"c:\exontrol\images\pushed.ebn"
End With
.Background(70) = &H1000000
.Background(71) = &H2000000
With .Items
With .Add("",2)
.GroupPopup = 3 ' GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("Check 1")
.Check = True
.Checked = True
End With
.Add("Check 2").Check = True
End With
End With
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
156
|
How can I change the visual appearance of the tooltips to be displayed in the toolbar control (ebn)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .VisualAppearance
.Add 1,"c:\exontrol\images\normal.ebn"
.Add 2,"c:\exontrol\images\pushed.ebn"
End With
.ToolTipDelay = 1
.Background(64) = &H1000000
.Background(66) = RGB(255,0,0)
With .Items
.Add("Item").Tooltip = "this is a bit of text to be shown when cursor hovers it"
.Add("Item").Tooltip = "this is a bit of text to be shown when cursor hovers it"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
155
|
Is it possible to change the visual appearance of the buttons to be displayed in the toolbar control (ebn)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .VisualAppearance
.Add 1,"c:\exontrol\images\normal.ebn"
.Add 2,"c:\exontrol\images\pushed.ebn"
End With
.Background(2) = &H1000000 ' &H2
.Background(3) = &H2000000 ' &H3
.Background(114) = RGB(255,0,0)
.Background(115) = RGB(0,0,255)
With .Items
.Padding = "4,4,4,4"
.Add("Button").ShowAsButton = 3 ' ShowAsButtonEnum.exShowAsButtonAutoSize Or ShowAsButtonEnum.exShowAsButton
With .Add("")
.Enabled = False
.ItemHeight = 4
End With
With .Add("Button",2)
.ShowAsButton = 275 ' ShowAsButtonEnum.exShowAsSelectButtonBottom Or ShowAsButtonEnum.exShowAsButtonAutoSize
With .Items
.PopupAppearance = 6
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
With .Add("")
.Enabled = False
.ItemHeight = 4
End With
With .Add("Button",2)
.ShowAsButton = 19 ' ShowAsButtonEnum.exShowAsSelectButton Or ShowAsButtonEnum.exShowAsButtonAutoSize
With .Items
.PopupAppearance = 6
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
154
|
I've seen that the width of the tooltip is variable. Can I make it larger

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
.ToolTipWidth = 328
With .Items
.Add("Item").Tooltip = "this is a bit of text to be shown when cursor hovers it"
.Add("Item").Tooltip = "this is a bit of text to be shown when cursor hovers it"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
153
|
How do I disable showing the tooltip for all control (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
.ToolTipDelay = 0
With .Items
.Add("Item").Tooltip = "this is a bit of text to be shown when cursor hovers it"
.Add("Item").Tooltip = "this is a bit of text to be shown when cursor hovers it"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
152
|
How do I let the tooltip being displayed longer

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
.ToolTipPopDelay = 10000
With .Items
.Add("Item").Tooltip = "this is a bit of text to be shown when cursor hovers it"
.Add("Item").Tooltip = "this is a bit of text to be shown when cursor hovers it"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
151
|
How do I show the tooltip quicker

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
.ToolTipDelay = 1
With .Items
.Add("Item").Tooltip = "this is a bit of text to be shown when cursor hovers it"
.Add("Item").Tooltip = "this is a bit of text to be shown when cursor hovers it"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
150
|
How can I get the version of the control I am running

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
alert( .Version )
End With
End Function
</SCRIPT>
</BODY>
|
|
149
|
How can I align the picture on the control's background

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
.Picture = ToolBar1.ExecuteTemplate("loadpicture(`c:\exontrol\images\card.png`)")
.PictureDisplay = 2
With .Items
.Add "Item"
.Add "Item"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
148
|
Is it possible to place a picture on the control's background

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
.Picture = ToolBar1.ExecuteTemplate("loadpicture(`c:\exontrol\images\card.png`)")
With .Items
.Add "Item"
.Add "Item"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
147
|
How can I display the item using a different font/size

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
.Add("").Caption = "<font ;14>This is a bit of text"
.Add "<font ;6>This is a bit of text"
.Add("").Caption = "<font Times New Roman;22>This is a bit of text</font>. Default"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
146
|
How can I use the Event event, available for /COM version

<BODY onload="Init()">
<SCRIPT LANGUAGE="VBScript">
Function ToolBar1_Event(EventID)
With ToolBar1
alert( "Event" )
alert( .EventParam(-2) )
End With
End Function
</SCRIPT>
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
.Add("Check").Check = True
With .Add("Slider")
.AllowEdit = 3
.EditWidth = 128
.EditBorder = 0
.EditValue = 25
End With
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
145
|
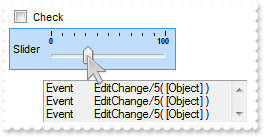
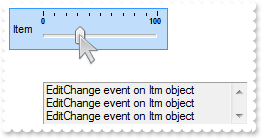
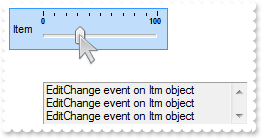
Is it possible to get notified once the user edits the field, or change the slider value

<BODY onload="Init()">
<SCRIPT LANGUAGE="VBScript">
Function ToolBar1_EditChange(Itm)
With ToolBar1
alert( "EditChange event on Itm object" )
End With
End Function
</SCRIPT>
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
With .Add("Item")
.AllowEdit = 3
.EditWidth = 128
.EditBorder = 0
.EditValue = 25
End With
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
144
|
How do I get notified once I uncheck an item

<BODY onload="Init()">
<SCRIPT LANGUAGE="VBScript">
Function ToolBar1_UncheckItem(Itm)
With ToolBar1
alert( "UncheckItem event on Itm object" )
End With
End Function
</SCRIPT>
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
.Add("Item").Check = True
.Add("Item").Check = True
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
143
|
How do I get notified once I check an item

<BODY onload="Init()">
<SCRIPT LANGUAGE="VBScript">
Function ToolBar1_CheckItem(Itm)
With ToolBar1
alert( "CheckItem event on Itm object" )
End With
End Function
</SCRIPT>
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
.Add("Item").Check = True
.Add("Item").Check = True
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
142
|
How do I get notified once I click/select an item

<BODY onload="Init()">
<SCRIPT LANGUAGE="VBScript">
Function ToolBar1_SelectItem(Itm)
With ToolBar1
alert( "SelectItem event on Itm object" )
End With
End Function
</SCRIPT>
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
.Add "Item"
.Add "Item"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
141
|
Does your control support padding for items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
.PopupFlatAppearance = False
With .Items
.Padding = "2,12,2,2"
With .Add("",2)
.GroupPopup = 3 ' GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
.BackColor = RGB(255,255,255)
.BackgroundExt = "root[pattern=0x000,frame=RGB(128,128,128)](top[2],top[10,text=`<font ;6><fgcolor 808080> group </font></fgcolor>`,align=0x11])"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
140
|
How can I display the drop down popup to a different position ( method 2 )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
With .Add("Popup",2,100)
.ShowPopupAlign = 1
.ShowPopupArrow = False
.ShowPopupOffset = "-12,-48"
With .Items
.PopupAppearance = 3
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
139
|
How can I display the drop down popup to a different position ( method 1 )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
With .Add("",2)
.GroupPopup = 1
With .Items
With .Add("Popup 1",2,100)
.ShowPopupAlign = 1
.ShowPopupArrow = False
With .Items
.PopupAppearance = 3
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
With .Add("Popup 2",2,200)
.ShowPopupAt = 100
.ShowPopupArrow = False
With .Items
.PopupAppearance = 3
.Add "Item 4"
.Add "Item 5"
.Add "Item 6"
End With
End With
End With
End With
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
138
|
Is it possible to show the popup bellow to the item, rather than on the right side

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
With .Add("Popup",2)
.ShowPopupAlign = 1
.ShowPopupArrow = False
With .Items
.PopupAppearance = 1
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
.Add("").ToString = "Popup[arrow=0][popupalign=1][popupapp=1](Item 1,Item 2,Item 3)"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
137
|
How can I change the visual appearance for items, when cursor hovers it (hot,EBN)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
With .Items
With .Add("",2)
.GroupPopup = 3 ' GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
.HotBackColor = &H1000000
.Padding = "4,8,4,8"
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
.Add("").ToString = "[group=0x03][itemspad=4,8,4,8][itemsbghot=0x1000000](Item 1,Item 2,Item 3)"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
136
|
How can I change the background color for items, when cursor hovers it (hot)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
With .Add("",2)
.GroupPopup = 3 ' GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
.HotBackColor = RGB(255,0,0)
.Padding = "0,8,0,8"
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
.Add("").ToString = "[group=0x03][itemspad=0,8,0,8][itemsbghot=RGB(255,0,0)](Item 1,Item 2,Item 3)"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
135
|
How can I change the visual appearance for items (EBN)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
With .Items
With .Add("",2)
.GroupPopup = 3 ' GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
.BackColor = &H1000000
.Padding = "4,8,4,8"
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
.Add("").ToString = "[group=0x03][itemspad=4,8,4,8][itemsbg=0x1000000](Item 1,Item 2,Item 3)"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
134
|
How can I change the background color for items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
With .Add("",2)
.GroupPopup = 3 ' GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
.BackColor = RGB(255,0,0)
.Padding = "0,8,0,8"
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
.Add("").ToString = "[group=0x03][itemspad=0,8,0,8][itemsbg=RGB(255,0,0)](Item 1,Item 2,Item 3)"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
133
|
Is it possible to hide the popup's arrow

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
With .Add("Popup",2)
.ShowPopupArrow = False
With .Items
.PopupAppearance = 6
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
.Add("").ToString = "Popup[arrow=0][popupapp=6](Item 1,Item 2,Item 3)"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
132
|
How do I hide the left gray portion to be shown on the drop down menu/popup (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
.PopupFlatImageWidth = 0
With .Items
With .Add("Popup",2).Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
.PopupAppearance = 6
End With
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
131
|
How do I hide the left gray portion to be shown on the drop down menu/popup (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
.PopupFlatAppearance = False
With .Items
With .Add("Popup",2).Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
.PopupAppearance = 6
End With
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
130
|
How can I arrange the drop down item from left to right, rather than top to bottom

<BODY onload="Init()">
<SCRIPT LANGUAGE="VBScript">
Function ToolBar1_SelectItem(Itm)
With ToolBar1
alert( "Clicked" )
End With
End Function
</SCRIPT>
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
.PopupFlatAppearance = False
With .Items
With .Add("Button",2)
.ShowAsButton = 275 ' ShowAsButtonEnum.exShowAsSelectButtonBottom Or ShowAsButtonEnum.exShowAsButtonAutoSize
With .Items
.PopupAppearance = 6
With .Add("",2)
.GroupPopup = 3 ' GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
End With
End With
.Add("").ToString = "Button[button=0x0113][popupapp=6]([group=0x03](Item 1,Item 2,Item 3))"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
129
|
How can I add a drop down button / combobox (method 2)

<BODY onload="Init()">
<SCRIPT LANGUAGE="VBScript">
Function ToolBar1_SelectItem(Itm)
With ToolBar1
alert( "Clicked" )
End With
End Function
</SCRIPT>
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
With .Add("Button",2)
.ShowAsButton = 275 ' ShowAsButtonEnum.exShowAsSelectButtonBottom Or ShowAsButtonEnum.exShowAsButtonAutoSize
With .Items
.PopupAppearance = 6
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
.Add("").ToString = "Button[button=275][popupapp=6](Item 1[id=20],Item 2[id=30],Item 3[id=40])"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
128
|
How can I add a drop down button / combobox (method 1)

<BODY onload="Init()">
<SCRIPT LANGUAGE="VBScript">
Function ToolBar1_SelectItem(Itm)
With ToolBar1
alert( "Clicked" )
End With
End Function
</SCRIPT>
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
With .Add("Button",2)
.ShowAsButton = 19 ' ShowAsButtonEnum.exShowAsSelectButton Or ShowAsButtonEnum.exShowAsButtonAutoSize
With .Items
.PopupAppearance = 6
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
.Add("").ToString = "Button[button=0x13][popupapp=6](Item 1[id=20],Item 2[id=30],Item 3[id=40])"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
127
|
I am using exShowAsSelectButton/exShowAsSelectButtonBottom but none of them works. What could be wrong

<BODY onload="Init()">
<SCRIPT LANGUAGE="VBScript">
Function ToolBar1_SelectItem(Itm)
With ToolBar1
alert( "Clicked" )
End With
End Function
</SCRIPT>
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
With .Add("Button",2)
.ShowAsButton = 19 ' ShowAsButtonEnum.exShowAsSelectButton Or ShowAsButtonEnum.exShowAsButtonAutoSize
With .Items
.PopupAppearance = 6
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
126
|
How can I add a button (push button)

<BODY onload="Init()">
<SCRIPT LANGUAGE="VBScript">
Function ToolBar1_SelectItem(Itm)
With ToolBar1
alert( "Clicked" )
End With
End Function
</SCRIPT>
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
.Add("Button").ShowAsButton = 3 ' ShowAsButtonEnum.exShowAsButtonAutoSize Or ShowAsButtonEnum.exShowAsButton
.Add("").ToString = "Button[button=0x03]"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
125
|
How can I display grouping items with no frame arround

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
With .Add("Horizontal Group",2)
.GroupPopup = 243 ' GroupPopupEnum.exGroupPopupFrameThickBox Or GroupPopupEnum.exGroupPopupFrameSolidBox Or GroupPopupEnum.exGroupPopupEqualHeight Or GroupPopupEnum.exGroupPopupEqualWidth Or GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
.Add("A").Alignment = 1
.Add("BC").Alignment = 1
.Add("D").Alignment = 1
End With
End With
.Add("").ToString = "Horizontal Group[group=243](A[id=20][align=1],BC[id=30][align=1],D[id=40][align=1])"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
124
|
How can I display grouping items of the same size/width/height

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
With .Add("Horizontal Group",2)
.GroupPopup = 241 ' GroupPopupEnum.exGroupPopupFrameThickBox Or GroupPopupEnum.exGroupPopupFrameSolidBox Or GroupPopupEnum.exGroupPopupEqualHeight Or GroupPopupEnum.exGroupPopupEqualWidth Or GroupPopupEnum.exGroupPopup
With .Items
.Add("A").Alignment = 1
.Add("BC").Alignment = 1
.Add("D").Alignment = 1
End With
End With
.Add("").ToString = "Horizontal Group[group=0xF1](A[id=20][align=1],BC[id=30][align=1],D[id=40][align=1])"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
123
|
Is it possible to display a ticker frame arround grouping items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
With .Add("Horizontal Group",2)
.GroupPopup = 193 ' GroupPopupEnum.exGroupPopupFrameThickBox Or GroupPopupEnum.exGroupPopupFrameSolidBox Or GroupPopupEnum.exGroupPopup
With .Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
.Add("").ToString = "Horizontal Group[group=193](Item 1[id=20],Item 2[id=30],Item 3[id=40])"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
122
|
How do I display items horizontally arranged

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
With .Add("Horizontal Group",2)
.GroupPopup = 1
With .Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
.Add("").ToString = "Horizontal Group[group=0x01](Item 1[id=20],Item 2[id=30],Item 3[id=40])"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
121
|
Is it possible to expand an item when it is clicked (tree,group,vertical)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
With .Add("Expand",2)
.GroupPopup = 259 ' GroupPopupEnum.exGroupPopupVertical Or GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
.Check = True
.ShowPopupOnChecked = True
With .Items
.Padding = "22,0,0,0"
.Add("Radio 1").Radio = True
.Add("Radio 2").Radio = True
With .Add("Radio 3")
.Radio = True
.Checked = True
End With
End With
.Checked = True
End With
.Add("").ToString = "Expand[typ=1][chk=1][spchk=-1][group=0x0103][itemspad=22,0,0,0](Radio 1[id=20][typ=2],Radio 2[id=30][typ=2],Radio 3[id=40][typ=" & _
"2][chk=1])"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
120
|
Is it possible to expand an item when it is clicked (tree,group,vertical)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
With .Add("Expand",2)
.GroupPopup = 259 ' GroupPopupEnum.exGroupPopupVertical Or GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
.Check = True
.ShowPopupOnChecked = True
With .Items
.Padding = "22,0,0,0"
.Add("Radio 1").Radio = True
.Add("Radio 2").Radio = True
With .Add("Radio 3")
.Radio = True
.Checked = True
End With
End With
.Checked = True
End With
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
119
|
Is it possible to expand an item when it is clicked (group)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
With .Add("Expand",2)
.GroupPopup = 1
.ItemHeight = 24
.Check = True
.ShowPopupOnChecked = True
With .Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
.PopupAppearance = 6
End With
End With
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
118
|
Is it possible to extend an item when it is clicked

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
With .Add("Expand",2)
.Check = True
.ShowPopupOnChecked = True
With .Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
.PopupAppearance = 6
End With
End With
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
117
|
Does your control implement padding for item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
.BackColor = RGB(250,250,250)
.Add("Item").Padding = "4,4,4,4"
.Add("").ToString = "Item[pad=4,4,4,4]"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
116
|
How can I add an empty item for a horizontal group

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
With .Add("",2)
.GroupPopup = 3 ' GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
.Add "Item 1"
With .Add("",2)
.GroupPopup = 5 ' GroupPopupEnum.exGroupPopupCenter Or GroupPopupEnum.exGroupPopup
.ItemHeight = 12
With .Items.Add("")
.Enabled = False
.ItemHeight = 8
.CaptionWidth = 8
End With
End With
.Add "Item 2"
End With
End With
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
115
|
How can I add an empty/separator item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
.Add "Item"
With .Add("")
.Enabled = False
.ItemHeight = 2
.CaptionWidth = 8
.BackColor = RGB(240,240,240)
End With
.Add "Item"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
114
|
How can I add an empty/frame item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
.Add "Item 1"
With .Add("",2)
.GroupPopup = 5 ' GroupPopupEnum.exGroupPopupCenter Or GroupPopupEnum.exGroupPopup
.ItemHeight = 12
With .Items.Add("")
.Enabled = False
.ItemHeight = 8
.CaptionWidth = 8
End With
End With
.Add "Item 2"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
113
|
How can I specify the height of the item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
.BackColor = RGB(250,250,250)
.Add("Item").ItemHeight = 64
.Add("").ToString = "Item[height=64]"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
112
|
How can I specify the width of the item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
.BackColor = RGB(250,250,250)
.Add("Item").CaptionWidth = 128
.Add("").ToString = "Item[captionwidth=128]"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
111
|
How do I align the item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
.BackColor = RGB(250,250,250)
.Add "Item"
With .Add("Item")
.Alignment = 1
.CaptionWidth = 128
End With
With .Add("Item")
.Alignment = 2
.CaptionWidth = 128
End With
.Add("").ToString = "Item[align=1]"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
110
|
How can I underline the item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
.Add("Item").Underline = True
.Add "<u>Item</u>"
.Add("").ToString = "Item[und]"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
109
|
How can I show the item as strikeout

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
.Add("Item").Strikeout = True
.Add "<s>Item</s>"
.Add("").ToString = "Item[stk]"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
108
|
How can I show the item in italics

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
.Add("Item").Italic = True
.Add "<i>Item</i>"
.Add("").ToString = "Item[itl]"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
107
|
How can I show the item in bold

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
.Add("Item").Bold = True
.Add "<b>Item</b>"
.Add("").ToString = "Item[bld]"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
106
|
How can I show the item as disabled but still be able to select or use it

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
.Add("Item").ShowAsDisabled = True
.Add("").ToString = "Item[showdis=1]"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
105
|
How can I enable or disable an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
.Add("Item").Enabled = False
.Add("").ToString = "Item[dis]"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
104
|
How can I add a separator item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
.Add("Item").CaptionWidth = 128
.Add "<font ;6>separator",1
.Add("Item").CaptionWidth = 128
.Add("").ToString = "<font ;6>separator[sep]"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
103
|
How can I change the item's foreground color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
.Add("Item").ForeColor = RGB(255,0,0)
.Add "<fgcolor FF0000>Item"
.Add("").ToString = "Item[fg=RGB(255,0,0)]"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
102
|
How can I change the item's background/backcolor, when the item is selected/checked (radio-buttons)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
With .Add("",2)
.GroupPopup = 3 ' GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("Radio 1")
.HotBackColor = RGB(255,255,255)
.SelBackColor = RGB(255,0,0)
.SelHotBackColor = RGB(255,0,0)
.ShowCheckedAsSelected = 1
.Radio = True
.RadioGroup = 100
.Checked = True
End With
With .Add("Radio 2")
.HotBackColor = RGB(255,255,255)
.SelBackColor = RGB(255,0,0)
.SelHotBackColor = RGB(255,0,0)
.ShowCheckedAsSelected = 1
.Radio = True
.RadioGroup = 100
End With
.Add("").ToString = "Radio 3[typ=2][show=1][grp=100][bghot=RGB(255,255,255)][bgsel=RGB(255,0,0)][bgselhot=RGB(255,0,0)]"
End With
End With
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|
|
101
|
How can I change the item's background/backcolor, when the item is selected/checked (check-box)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="VBScript">
Function Init()
With ToolBar1
With .Items
With .Add("Check 1")
.HotBackColor = RGB(255,255,255)
.SelBackColor = RGB(255,0,0)
.SelHotBackColor = RGB(255,0,0)
.ShowCheckedAsSelected = 1
.Checked = True
.Check = True
End With
.Add("").ToString = "Check 2[typ=1][chk=0][show=1][bghot=RGB(255,255,255)][bgsel=RGB(255,0,0)][bgselhot=RGB(255,0,0)]"
End With
.Refresh
End With
End Function
</SCRIPT>
</BODY>
|